- Masuk Dashbor, Layout/Tata Letak, edit HTML
- Beri centang pada Expand Template Widget
- Cari kode showaddelement
- Ganti kode showaddelement='no' dengan showaddelement='yes'
- Ganti angka 1 pada kode maxwidgets='1' dengan angka sesuai jumlah elemen halaman/gadget yang ingin ditempatkan di header.
- Selesai.
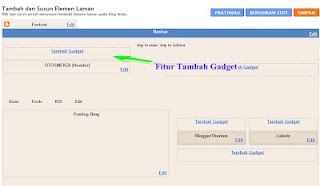
Ini contoh header sebelum dan sesudah ditambahkan gadget.
Sebelum:

sesudah :

Semoga berhasil .....!!!!
kl nambahin d atas pooter gmn caranya sob..? alnya punya saya mau saya tambahi. oiya sob kl bikin space iklan tuh caranya gmn ya biar rapi..?:D
BalasHapusmakasih infonya nice share
hehehehhee.. si mas bisa aja
BalasHapustuch blog nya mas lebih rapi hehehe
bagi tutornya dong mas hehehe.. masih newby nie